RUB-Web Support
Anleitung
YouTube-Vorschaubild
Diese Seite beschreibt am Beispiel des RUB Timelapse-Videos, wie ihr an Vorschaubilder für YouTube-Videos kommt und diese in Drupal einbinden könnt.
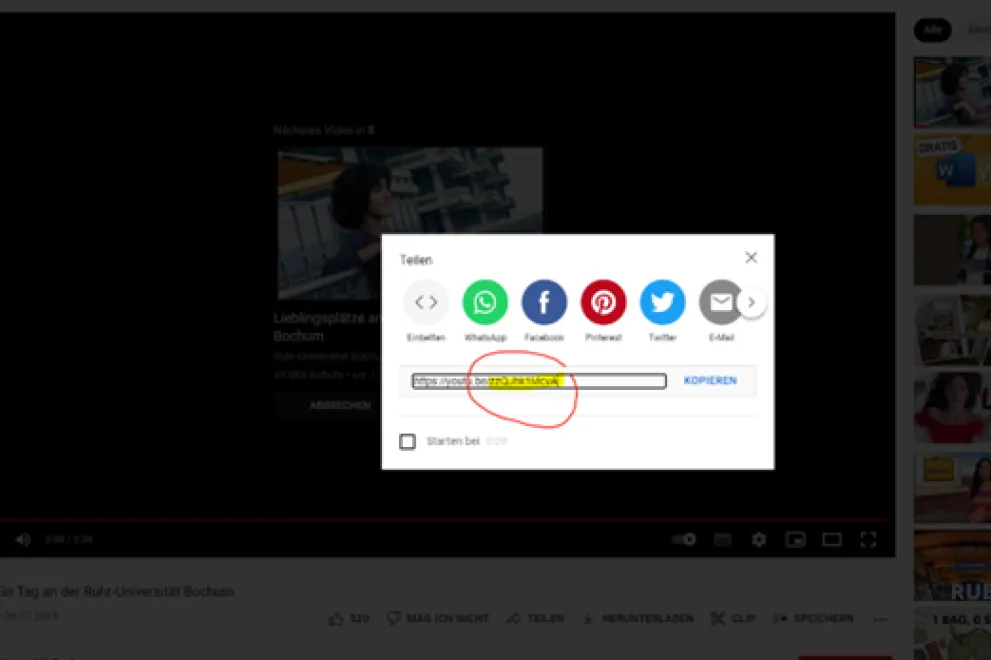
- Öffnet das gewünschte Video in YouTube und kopiert dessen ID: Dazu klickt ihr auf „Teilen“ unterhalb des Videos. Die ID des Videos ist der letzte Part hinter https://youtu.be/, im RUB-Timeplapse-Video also https://youtu.be/zzQJhk1McvA
- Öffnet den folgenden Link in einem neuen Fenster: https://img.youtube.com/vi/ID_DES_VIDEOS/maxresdefault.jpg
- Ersetzt in der URL des neuen Fensters "ID_DES_VIDEOS" durch die ID, also in unserem Beispiel statt https://img.youtube.com/vi/ID_DES_VIDEOS/maxresdefault.jpg dann https://img.youtube.com/vi/zzQJhk1McvA/maxresdefault.jpg.
vorschaubild_youtube.png

- Mit Rechtsklick und der Auswahl „Bild speichern unter“ könnt ihr das Bild abspeichern. Als Titel schlagen wir vor: „Vorschaubild_[Name des Videos im Backend]“.
- Wird dieses Vorschaubild etwa für einen Teaser verwendet, müsste es noch zugeschnitten werden auf die im System gängige Größe (999 x 666 Pixel)
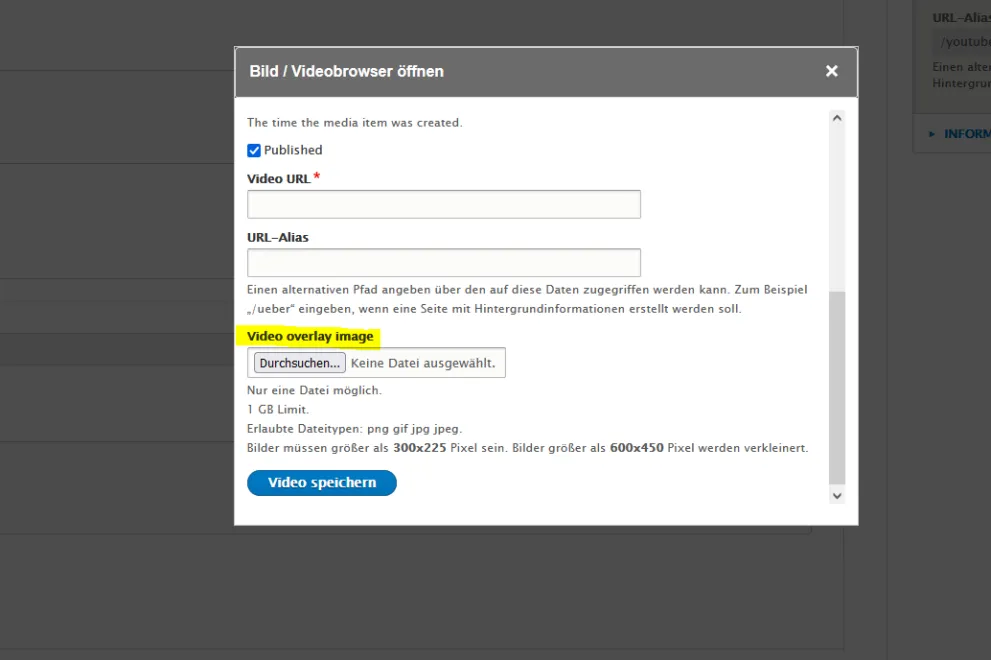
- Das Bild könnt ihr direkt im entsprechenden Media-Paragraphen des Videos hochladen: Geht dazu in das Backend einer Seite, auf der das Video bereits hochgeladen ist, wählt den Media-Paragraphen des Videos aus und klickt auf "Bearbeiten". Es öffnet sich ein Popupfenster mit den Bilddaten. Im Feld „Video overlay image“ könnt ihr das neue Vorschaubild hochladen und abspeichern.
Diese Änderungen könnt ihr natürlich auch im Backend unter Medien vornehmen. Bei neuen Videos baut ihr das Bild direkt mit ein.
youtube_screen1.png

RUB-Web Support
Agentur für Onlinekommunikation
