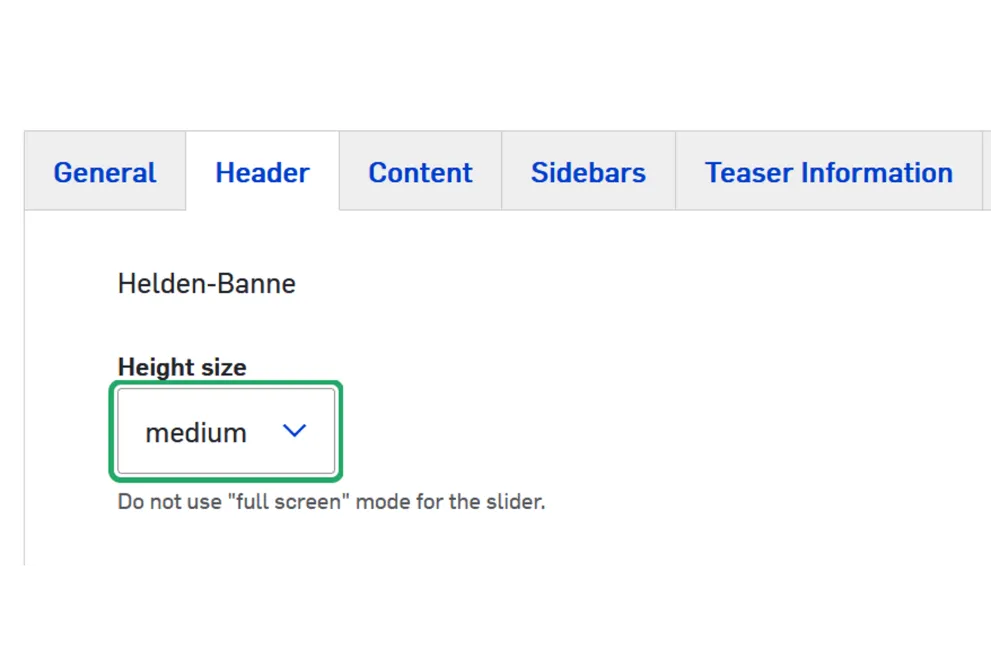
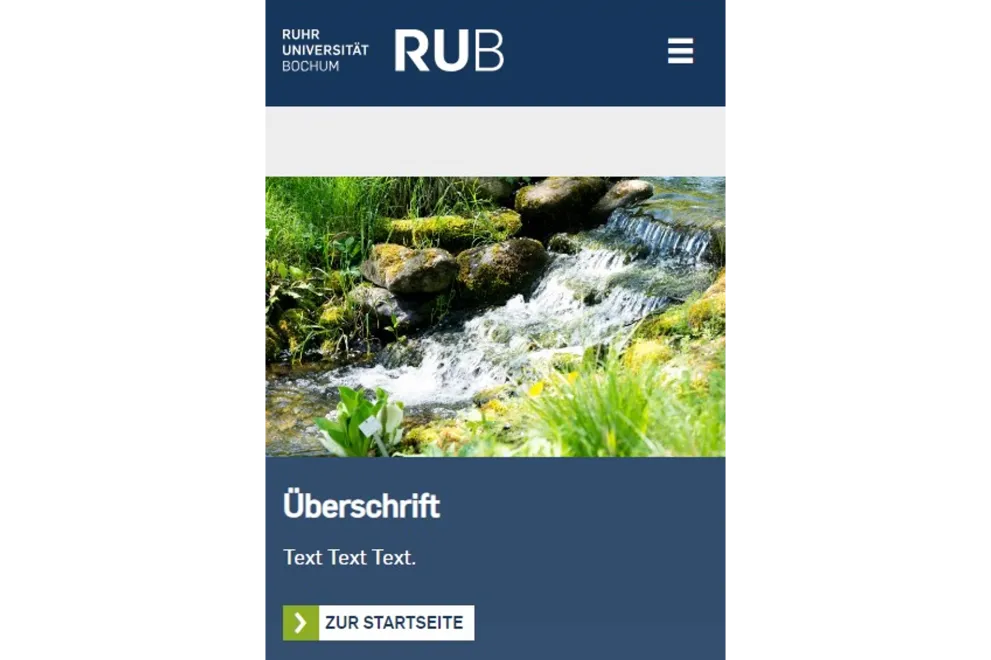
- Verwendet die Bildhöhen small, medium oder large, damit die Besucher*innen eurer Webseite direkt das komplette Bild sehen können, ohne dass sie dafür nach unten scrollen müssen.
- Wir empfehlen die Verwendung von full screen nicht, da die verwendeten Bilder für diese Bildhöhe deutlich größer sein müssen als die Bilder, mit denen wir bislang in RUB-Web arbeiten.