Anleitung
RUB Web: How to Anker-Links setzen
Anker-Links sind Links, die an eine bestimmte Stelle einer Webseite führen. Eine andere Begrifflichkeit ist Sprungmarke. Die folgende Anleitung zeigt, wie sich solche Anker-Links in RUB-Web umsetzen lassen.
Somit ließe sich etwa auf diese Seite direkt über den folgenden Link auf den Abschnitt Ganz wichtig: Anker nachträglich setzen und für Seiten mit Anker-Links schreiben springen.
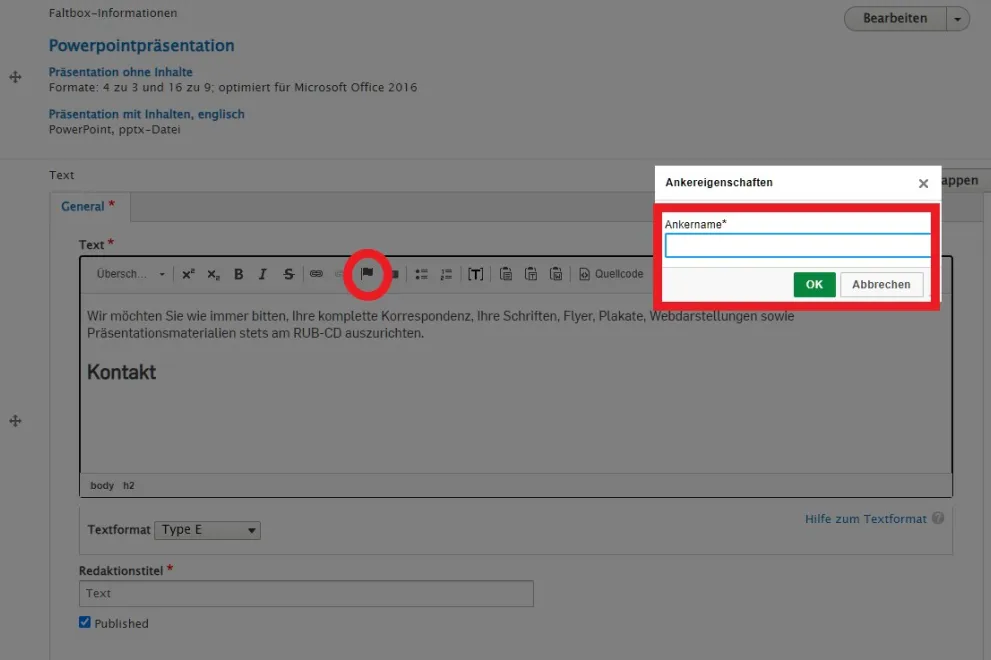
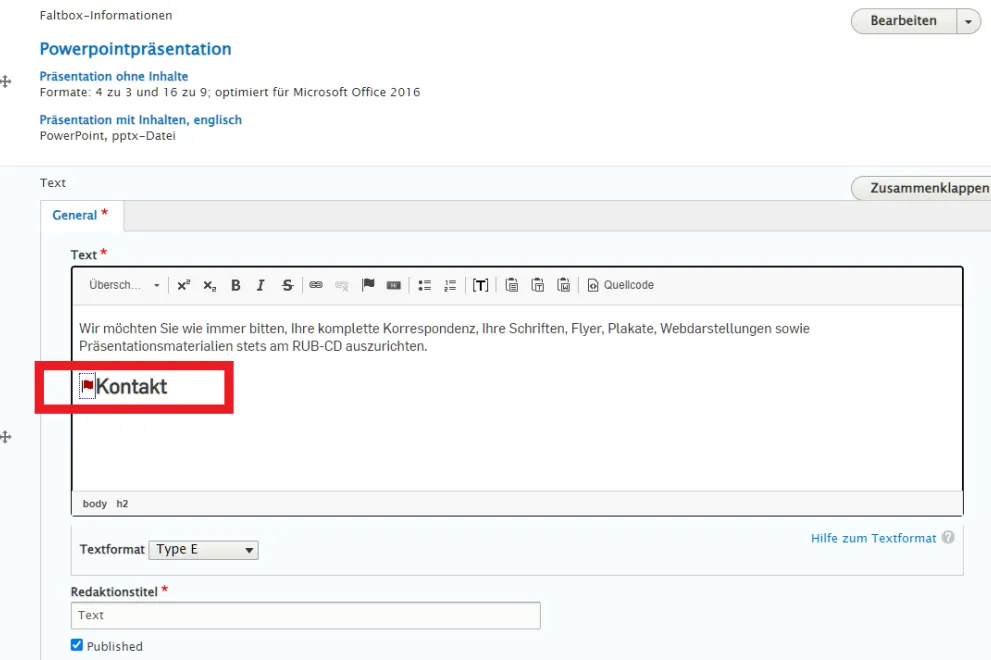
Anker und Anker-Links setzen


Der Link zu betreffende Stelle ist dann die URL der Seite mit angehängtem #[Ankername].
Hinweise
- Die URL inklusive Anker #[Ankername] kann auch auf andere Seiten und in andere Instanzen eingefügt werden. Die Benutzer*innen springen dann ebenfalls von den anderen Seiten direkt zu der gewünschten Stelle.
- Wenn ihr zu einer Stelle verweisen wollt, die nicht über einen Texteditor verfügt (etwa einen Teaser), könnt ihr darüber ein Textfeld einfügen, in dem lediglich ein Anker gesetzt ist. Im Frontend ist dieses Textfeld dann nicht zu sehen, der Anker-Link navigiert dennoch an die gewünschte Stelle.
- Beim Bearbeiten einer Seite im Backend wird die URL nicht in der Browserzeile ausgegeben. Allerdings gibt es auch hier oben auf der Seite einen Link-Pfad (Breadcrumb). Durch Rechtsklick auf den Seiten-Namen könnt ihr die Seiten-URL kopieren, ohne das Backend zu verlassen. Im folgenden Beispiel "Corporate Design der Ruhr-Universität Bochum":

Ganz wichtig: Anker nachträglich setzen und für Seiten mit Anker-Links schreiben
Webseiten werden in der Regel von den Usern nicht vollständig gelesen, sondern eher gescannt. Als Redakteur*in muss man sich jedoch immer klarmachen, dass sich die Nutzung der User noch einmal dramatisch verändert, wenn Anker-Links gesetzt werden. In diesem Fall werden nämlich ganze Inhaltsblöcke übersprungen und damit überhaupt nicht mehr wahrgenommen.
Das bedeutet, dass das nachträgliche Einsetzten von Anker-Links (etwa ein Sprunkmarken-Inhaltsverzeichnis an Anfang der Seite) immer verbunden sein sollte mit einem Check, ob die Seite mit dem Überspringen von ganzen Informationsblöcken funktioniert.
In Großen und Ganzen lässt sich sagen: Für Seiten mit Anker-Links schreibt man anders als für solche ohne.
Die Agentur für Onlinekommunikation hilft bei Fragen rund um Texte und Seitenaufbau gerne weiter.
